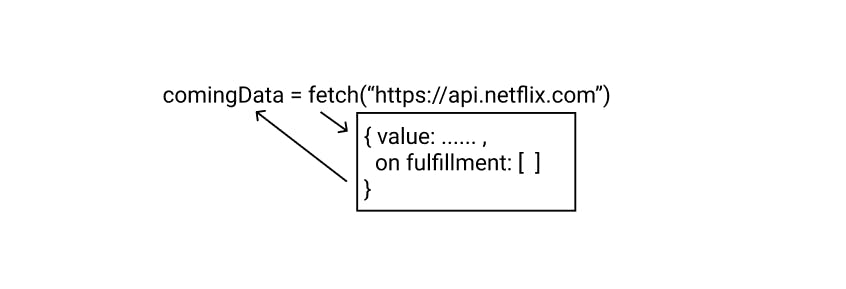
Promises are two-pronged, they do two things. One is outside JavaScript and another in the web browser. They used to spin up some background web browser features. It's a new type of facade. In simultaneously, they do something in JavaScript. In JavaScript, it's going to produce a special type of object known as a promise object. It immediately returns something placeholder object, that's going to have a property and value with initially nothing. The value is automatically be filled in later on when the background web browser gets the data from API. When that, the browser task finishes. Immediately it will be going to store that data that is coming from the server to the value placeholder of the object. There's also a property hidden called on fulfillment, it has a functionality that will automatically be going to trigger when the value gets updated.
Let's take an example
function magic(data){
console.log(data)
}
const comingData=fetch("https://api.netflix.com")
comingData.then(magic)
console.log("last line")
Let's go line by line of the above code,
First line: we declared a function with the name magic.
Second line: we are declaring a constant comingData and assigning a return value of fetch.
Now we are calling the fetch function. Do you think JavaScript will be going to create an execution context for that? The answer is no.

fetch is a facade function, and it is something that beyond our control. We did not write fetch, this is a function that is masking a bunch of JavaScript work and a bunch of web browser work.
fetch in JavaScript-

fetch will do a bunch of stuff in JavaScript. It will immediately return an object. The object contains a property value, that is undefined initially. That is where the results of fetch's background work will be stored when it's back. There is one hidden property onfulfillment, which is an empty array, where we can stick any function that we want to trigger when the value property is updated.
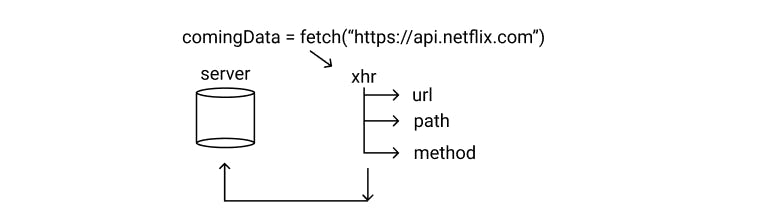
fetch in browser- fetch will spin up web browser feature XHR.

On completion of XHR, it will update the value property of the promise object known as comingData with response data. When the value is updated, it will trigger all the functions present in onfulfillment array.
Third line:
 Now we can see in the next line there is
Now we can see in the next line there is .then built-in function called on comingData. Usually, people think that we are going to somehow return to that line and then call magic function. It is fundamentally not doing that, what is then doing?

.then built-in function job is to store the function definition into the onfulfillment array.

Fourth line: Now JavaScript engine is done with its work. But in the background, the browser is doing lots of stuff. The XHR request that we have sent came with the response after 200ms. We got a response as how are you string. Now the browser locates the memory where the promise object presents in memory. After locating, it will go to update the value with how are you string. Because of updation of value property magic function got triggered. Do you think that it will directly go to call stack and execute?

It will not go directly to the call-stack. Instead, it will go through another queue called the micro task queue. When the call stack gets empty event loop pushes the magic function in the call-stack and execute with how are you as an argument that logs how are you in the console.
